BATL
The Biopharmaceutical Analysis Training Laboratory (BATL)
Overview
BATL is the only state of the art laboratory that conducts hands-on, comprehensive training and efficient drug research for regulatory agencies and academia in an international setting who aim for medical regulatory convergence in an era of highly evolving biopharmaceutical development. In this project, I developed the re-branded marketing site for BATL and assisted in some of the design phases.
![]() 01 Background
01 Background ![]() 02 Ideation
02 Ideation ![]() 03 Design
03 Design ![]() 04 Development
04 Development ![]() 05 Handoff
05 Handoff
01 Background

Insight
BATL needed a rebrand of their site and looked to our design studio to do so. My team consisted of 3 designers, 3 developers, and 1 project lead. As a group, we collectively learned insights to our client's priorities and requirements for this project.
Solution
Our team set out to make BATL exciting, bold, clean, and approachable — identified primarily by energetic typography, stuctured color blocks as well as vibrant circular and rectangular graphic elements. Alongside development, I assisted in aspects of the design phase such as moodboarding, logo designs, and having active communication with designers about possible development constraints.
02 Ideation
Moodboards
Moodboards set the tone for the rest of the project as it helped determine potential tone, colors, elements, typography, and UI components.
Wireframes
Once the requirements were detailed from the client, the design team began working on low-fidelity wireframes to establish page layout and UI element placement.
03 Design
Branding
The design team put together a comprehensive and expansive brand book to detail every aspect of the design from brand identity, logo, typography, color, brand elements, and UI components.
Brand Book: Click here.
Brand Book: Click here.




Final Screens
The final screens were a product of iterative design. Weekly meetings facilitated changes from the design system to page content. The result had primary focuses of Navy in the hero section and the footer. Yellow was used more as a secondary color. Typography was bold and energetic. The site became modern and younger.
If you want to visit the finished site, Click here.
If you want to visit the finished site, Click here.
04 Development
Tech Stack + Process
Establishing the tech stack was essential before development. As web developers, we wanted to facilitate design to production as simple and efficient as possible. From a library view, React was the go-to library for web interfaces. We paired React with the framework Gatsby. Gatsby enables front-end developers to iterate quickly on React websites. We also used Bootstrap for our grid system, reusable components, viewport adjustments, and general simplification of the web development process. We then needed a Content Management System (CMS) to publish the site securely. We decided to use Contentful due to its advantages over legacy CMS platforms like Wordpress. Contentful offered easy scalability, cheaper pricing, and an easier to understand platform for our clients.
05 Handoff





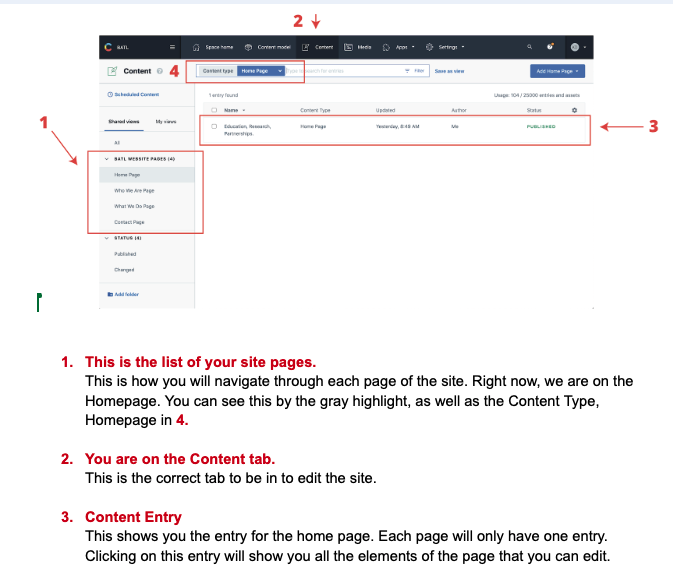
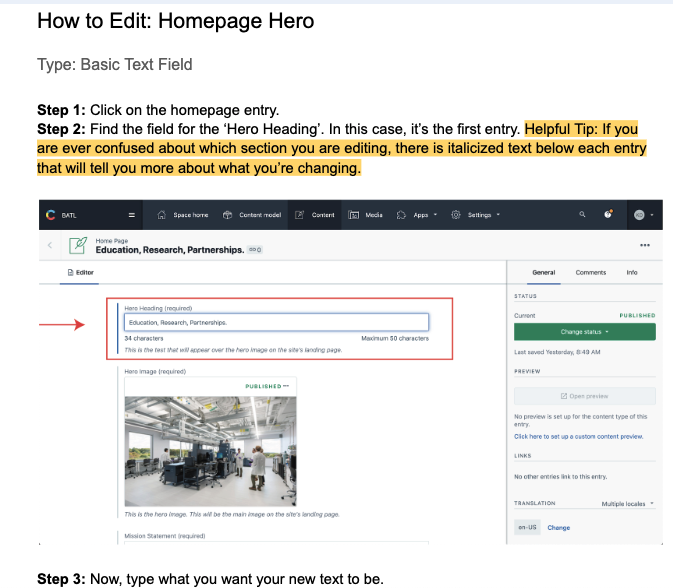
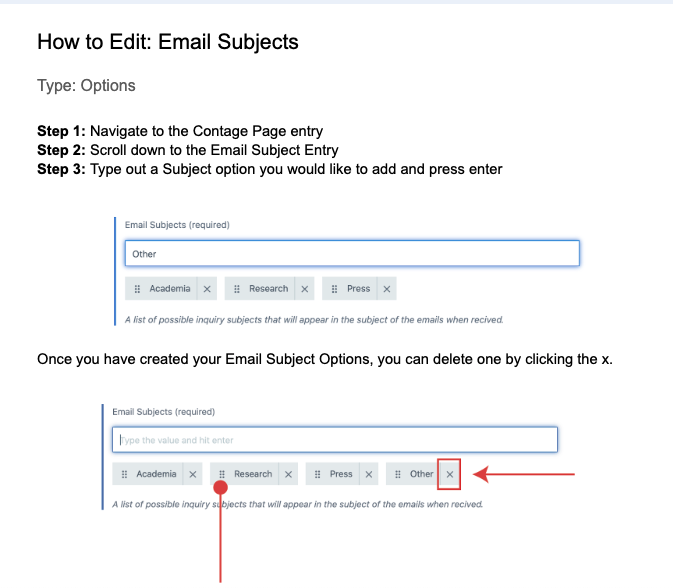
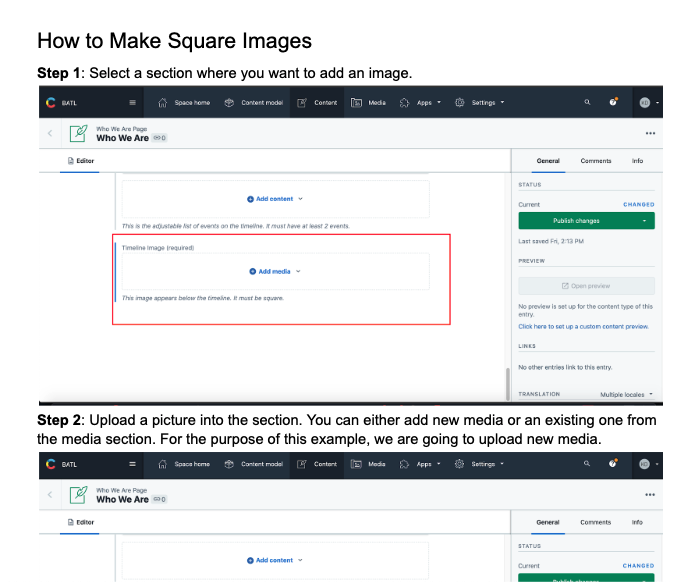
Using the CMS
The photos above show examples of how the development team detailed the usage of BATL's content management system. Essentially, as developers, we set up the site framework to the CMS. From the CMS, our client doesn't have to interact with any code. Sections can be hidden, images can be added or removed, text can be edited, and certain content can expanded. The Contentful handoff offered detailed descriptions on everything from logging in, page access, and editing all aspects of page content.
Finished Site: Click here.
Finished Site: Click here.
